Introduction to the Media Library
The Media Library is a Strapi plugin that is always activated by default and cannot be deactivated. It is accessible both when the application is in a development and production environment.
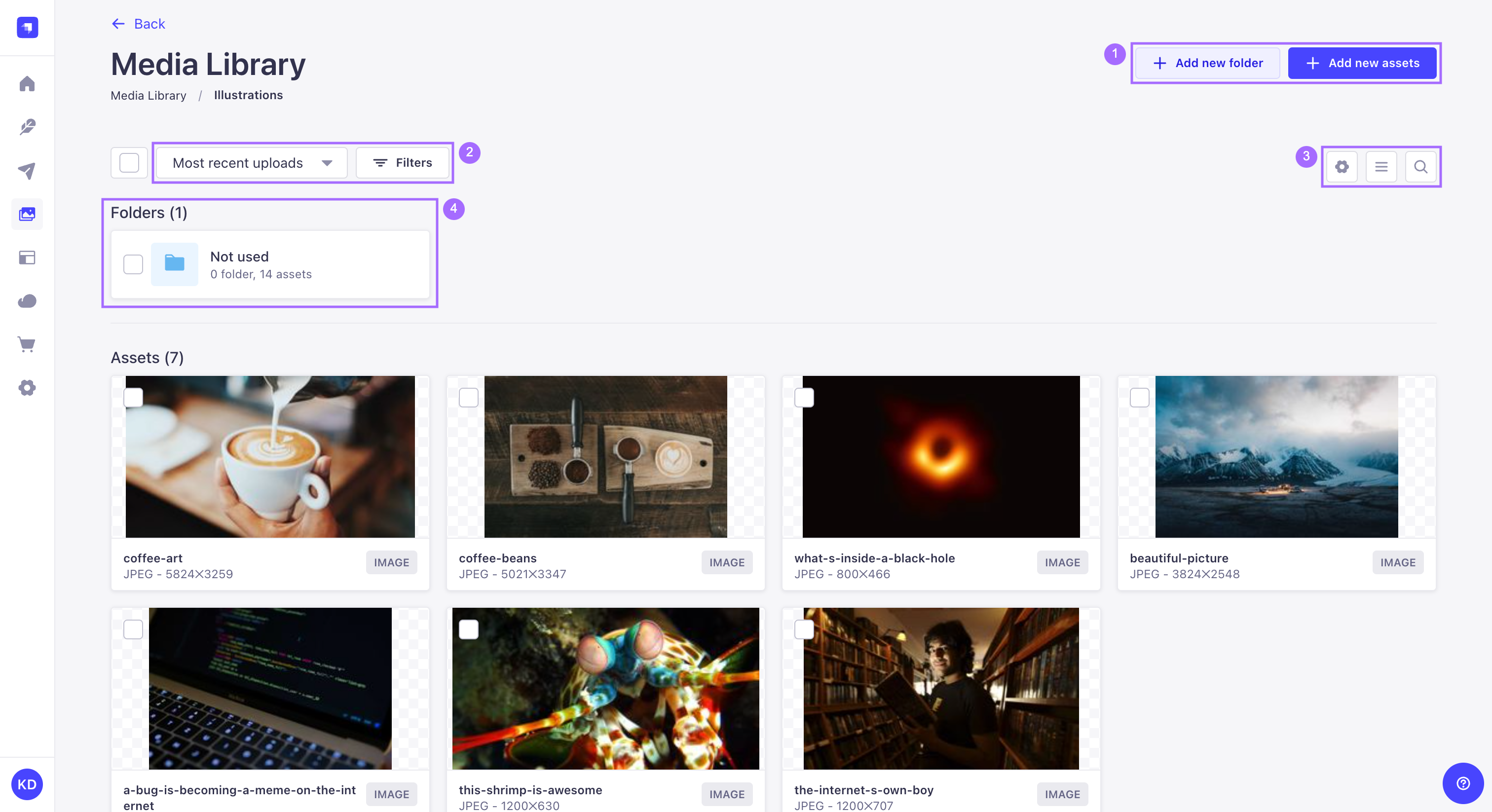
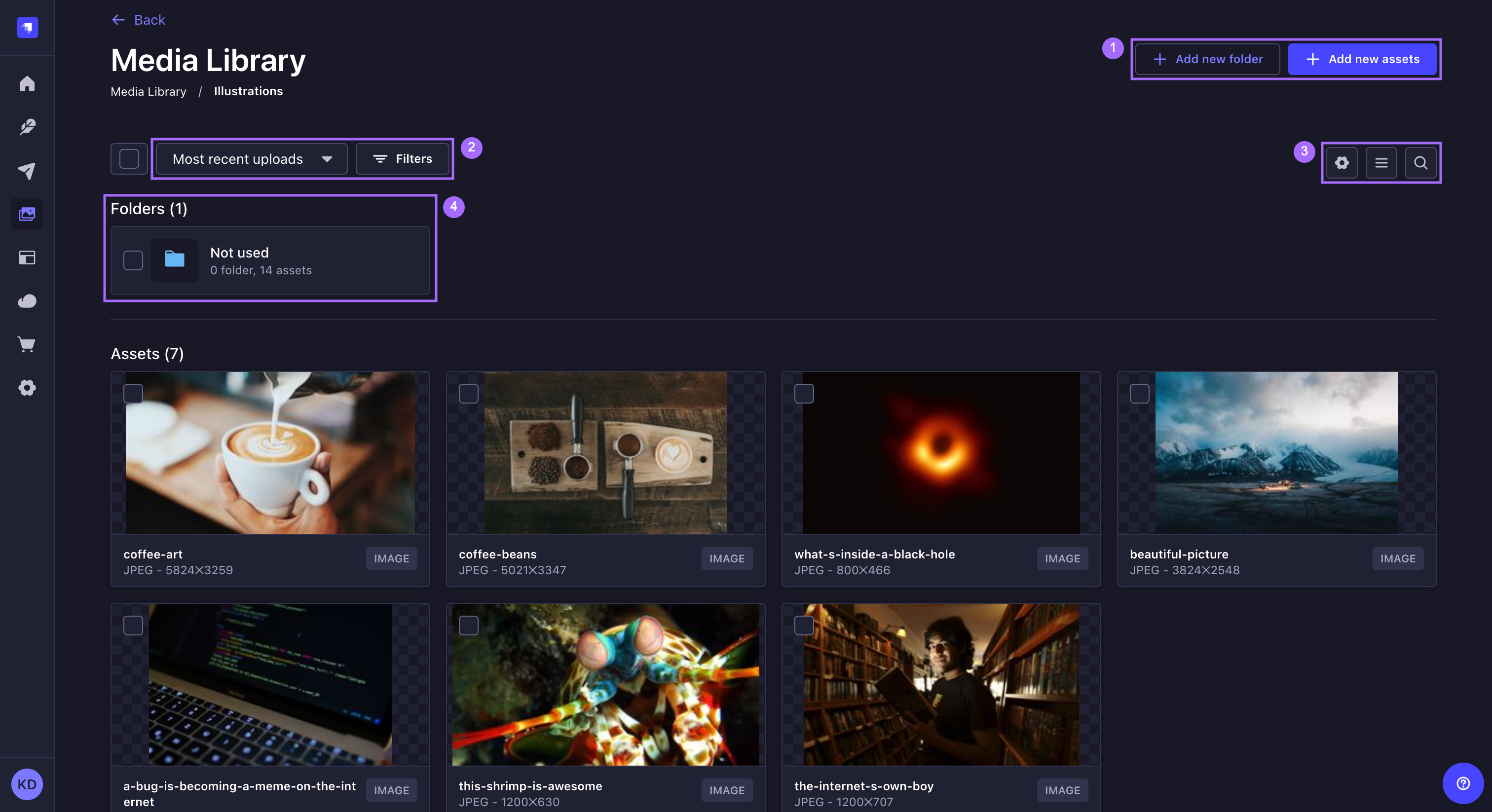
Administrators can access the Media Library from Media Library in the main navigation of the admin panel.


The Media Library displays all assets uploaded in the application, either via the Media Library itself or via the Content Manager when managing a media field. Assets uploaded to the Media Library can be inserted into content-types using the Content Manager.
From the Media Library, it is possible to:
- upload a new asset (see adding assets) or create a new folder (see organizing assets with folders) 1,
- sort the assets and folders or set filters 2 to find assets and folders more easily,
- toggle between the list view
and the grid view
to display assets, access settings
to configure the view, and make a textual search
3 to find a specific asset or folder,
- and view, navigate through, and manage folders 4.
Click the search icon on the right side of the user interface to use a text search and find one of your assets or folders more quickly!
Filtering assets
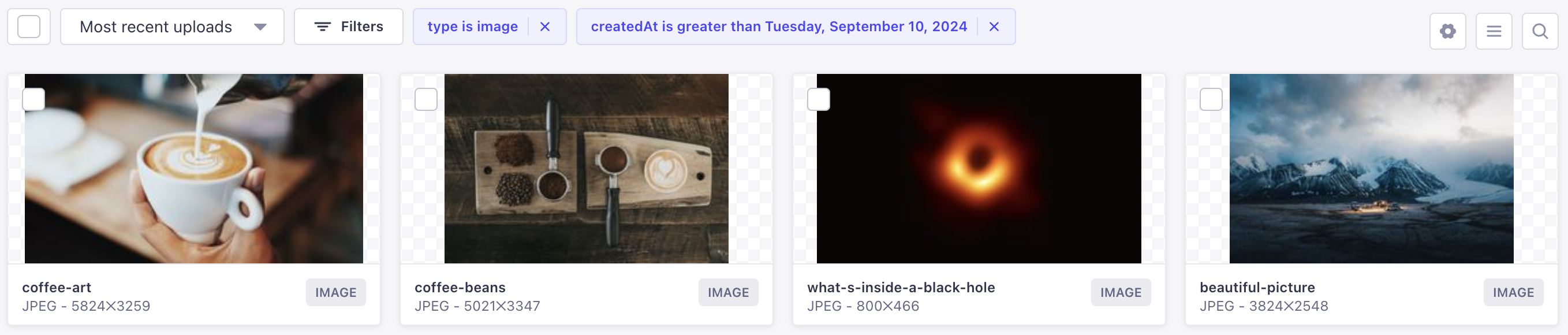
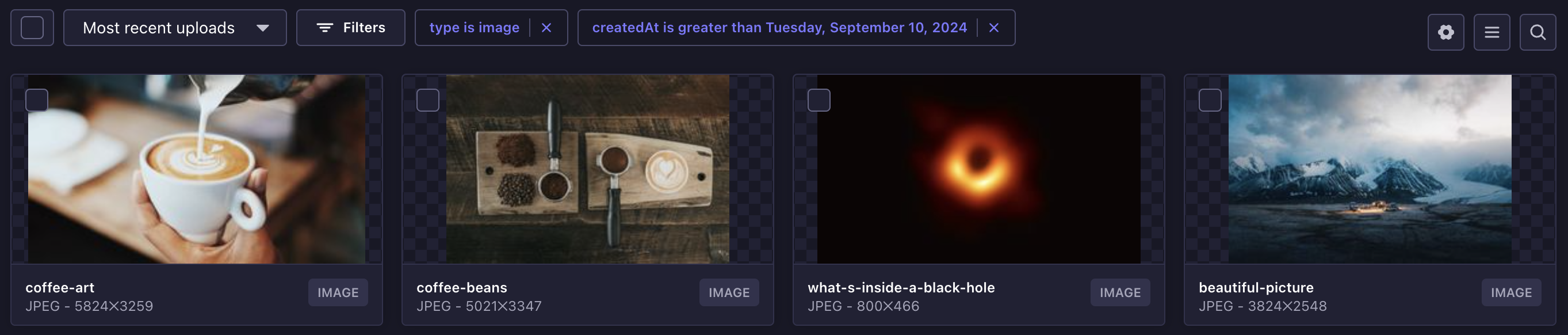
Right above the list of folders and assets, on the left side of the interface, a Filters button is displayed. It allows setting one or more condition-based filters, which add to one another (i.e. if you set several conditions, only the assets that match all the conditions will be displayed).


To set a new filter:
- Click on the
Filters button.
- Click on the 1st drop-down list to choose the field on which the condition will be applied.
- Click on the 2nd drop-down list to choose the type of condition to apply.
- For conditions based on the type of asset to filter, click on the 3rd drop-down list and choose a file type to include or exclude. For conditions based on date and time (i.e. createdAt or updatedAt fields), click on the left field to select a date and click on the right field to select a time.
- Click on the Add filter button.
When active, filters are displayed next to the Filters button. They can be removed by clicking on the delete icon
.
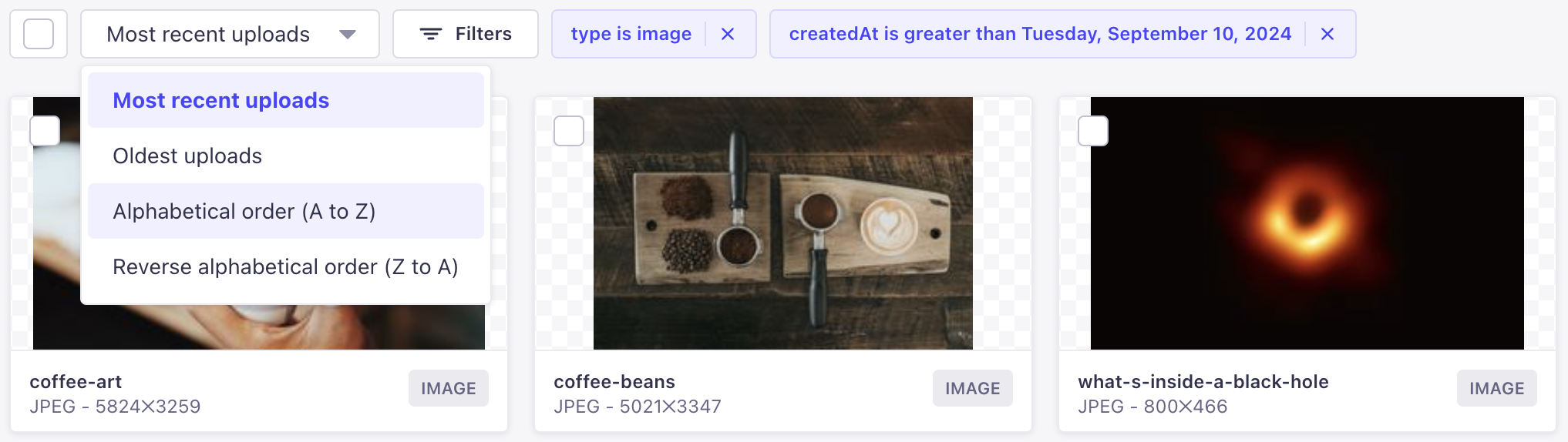
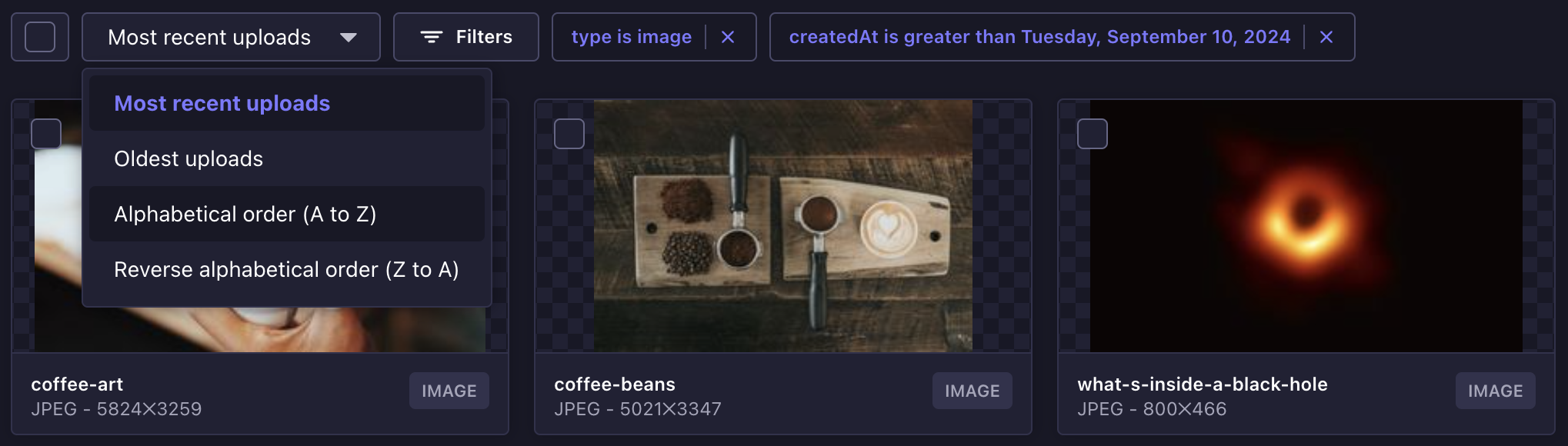
Sorting assets


Just above the list of folders and assets and next to the Filters button, on the left side of the interface, a drop-down button is displayed. It allows to sort the assets by upload date, alphabetical order or date of update. Click on the drop-down button and select an option in the list to automatically display the sorted assets.
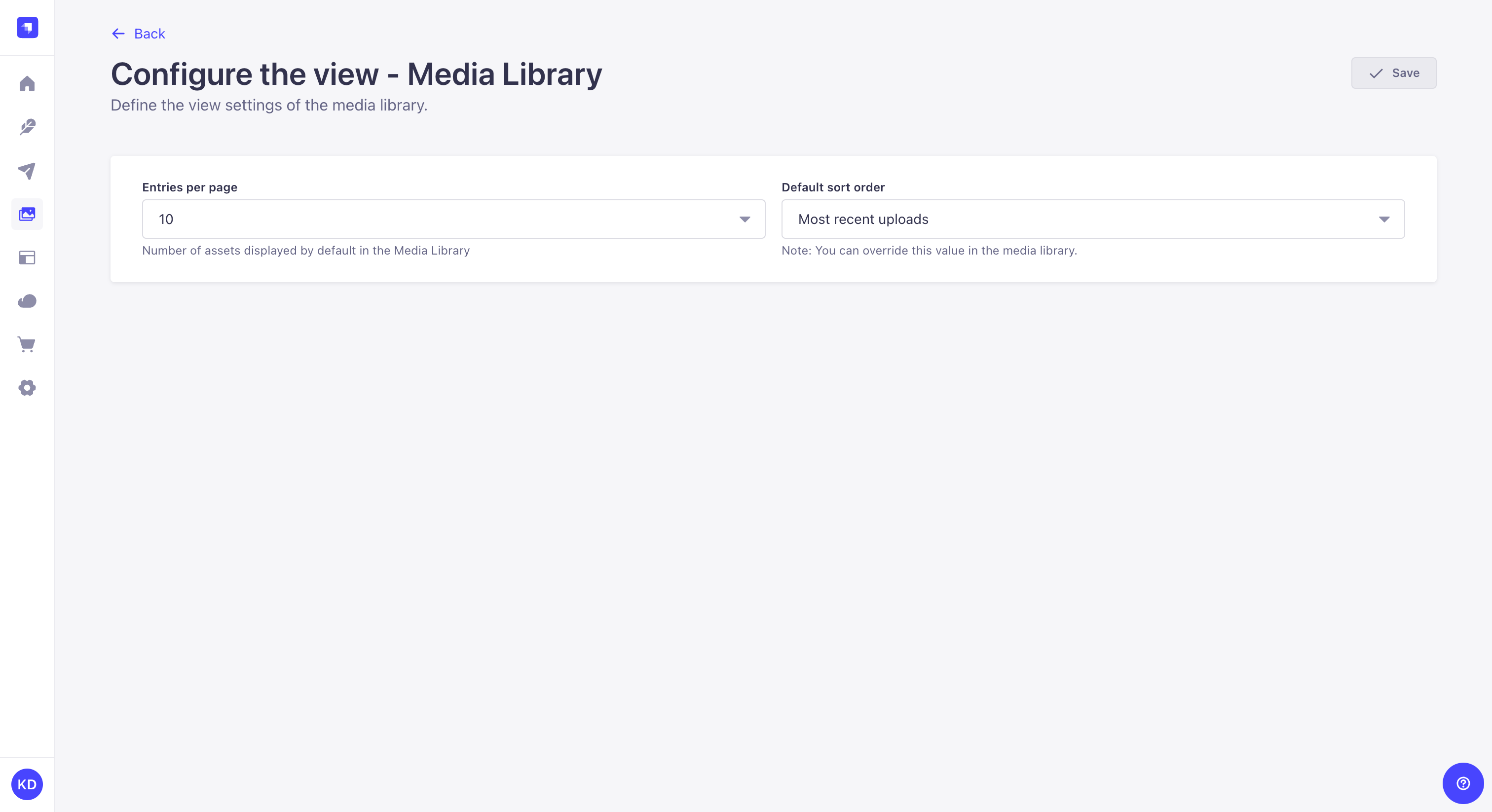
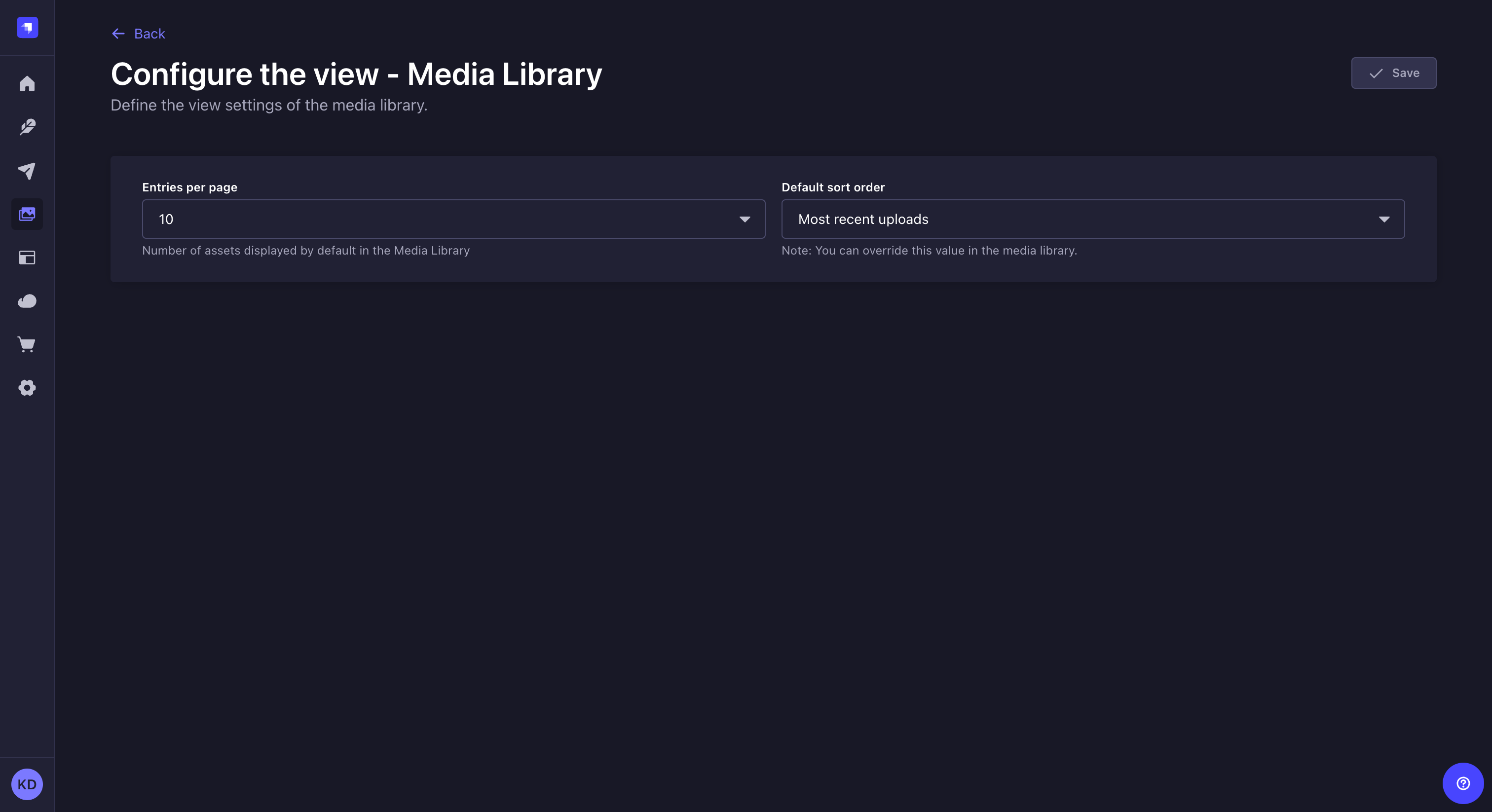
Configuring the view
Just above the list of folders and assets, on the right side of the interface, there is a group of 3 buttons. Click on to configure the default view for the Media library.


From there you can:
- Use the Entries per page dropdown to define the number of assets displayed by default
- Use the Default sort order dropdown the define the default order in which assets are displayed. This can be overriden when you sort assets in the Media Library.
Both settings are used as the defaults in the Media Library and in the Content Manager media upload modal. The settings saved here are global across the entire Strapi project for all users.